Content
Web Designer News is an online outlet that curates stories to help keep creative people in the loop. StackExchange is the platform that brings you StackOverflow (which also happens to be StackExchange’s largest community in the technology category). It’s home to a variety of other communities of interest to programmers and developers. For instance, StackExchange hosts communities dedicated to web applications, WordPress development, Raspberry Pi, game development, and many others. If you’re looking for like-minded professionals and enthusiasts with a shared niche interest, StackExchange is the place to go. Reddit is the go-to community for discussing the latest development trends, tech news, and everything else on the busy developer’s mind.
Resources and news reported by Style Grind included a variety of web development and design topics. You can find resources and tutorials on various web development and design topics such as Photoshop tutorials, Usability, SEO Tools, CMS’s, and interviews. Web Resources Depot is similar to WebAppers – it discusses new web resources that web developers and designers may find helpful.
Best Websites for Web Developers – Code Project
You can even choose from specialties such as Data Structures and Algorithms, Python for Everybody, Full Stack Web Development, and many more to access groups of closely related courses. Writing a professional web design proposal is an essential skill every web designer should have. With a responsive design, visitors can easily receive as much information as they need from the site – either skim through examples of her work or click on them for more details. If you’re interested in making a web developer portfolio with an attractive interface, then Cyd Stumpel’s website is a great example. As an award-winning creative developer, her portfolio truly demonstrates her creative talents.
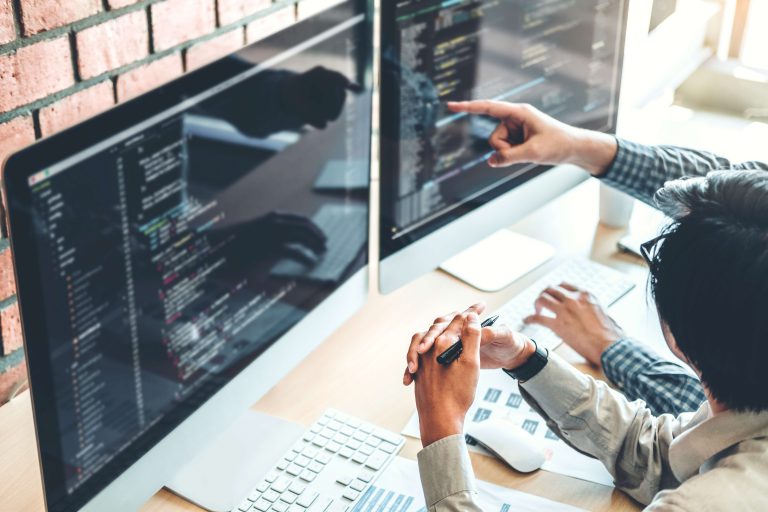
What does a web developer do all day?
What does a web developer do on a daily basis? The typical day of a web developer requires meeting with clients and/or management to discuss website needs, writing code using programming languages, testing applications and interfaces, and working with other team members to determine website layout.
Nowadays, even a child knows that working in the IT sphere is considered to be prestigious. Nevertheless, it’s an area that develops fast, and it’s essential to support your knowledge and improve your skills. That is why today I’m about to offer you a roundup of 10 best websites for web developers that should be definitely bookmarked to become a sought-after specialist. BitDegree has a wide range of tutorials, video courses, interactive courses and much more to learn a wide array of tech topics.
Web Developer Portfolio Examples to Take Inspiration From
It provides not only code review and distribution capabilities, but also the history of work, collaborative development tools, tools for providing documentation, releases, and feedback. All in all, you can start learning without any experience and define whether web development is your cup of tea with the best websites for web developers. The internet’s leading entity seeks to inspire coders with tutorials and tips.
- Using Three.js and Blender, Zhou created a 3D portfolio with an interactive experience to showcase his skills, experiences, and hobbies.
- Because the role of the web developer is ever-expanding, I’ve also included a variety of sites that covers fields relating to web development – such information architecture, user interaction, and web/graphics design.
- Web Design Depothas a community of more than1 millionand is a great place to find all the latest design information, news, trends, as well as access to free productivity tools, freebies, deals, and more.
- The site was established in 2005 and has a jam-packed reference category with everything you need to know about HTML, CSS, JS, Web APIs, and more.
- Web Vitals patterns A collection of common UX patterns optimized for Core Web Vitals.
The distinctive menu on the website’s homepage is set against a dark blue background, making it more visually attractive to visitors. This web developer portfolio consists of three sections – the homepage with his bio, a dedicated project page, and a contact page. Include testimonials from previous clients to build trust and catch the attention of potential employers. One of the toughest things to do as a new developer is to assemble an online portfolio. Get the latest news, techniques and updates straight to your inbox. A case study of changes GoDaddy implemented to improve website performance for millions of sites, helping them to achieve good PageSpeed Insights and Core Web Vitals scores. By measuring real users’ Web Vitals, Rakuten 24 also found that a good Largest Contentful Paint can lead to a conversion rate increase of 61.13%.
Web Designer Wall
The posts on A List Apart are focused on development processes and workflow improvement. DZone is a fantastic resource that works as a link-sharing community for web developers and IT professionals. Here you get tutorials, free stuff, the latest technology trends, tricks, and researches. It doesn’t matter how many followers they can have on social media or the level of their Alexa ranking. This resource is a treasure island for developers who wish to improve their skills and find communities that share their passion. Second only to GitHub in terms of popularity and use, Bitbucket offers unlimited public and private repositories, and it’s free for individuals as well as organizations with five or fewer users.
- Useful websites for developers are usually more advanced, tech-oriented, and down-to-earth.
- Wake Up Later is the blog of Samuel Ryan, a freelance web developer/designer.
- WebAppers is a blog created by Ray Cheung, a freelance web developer.
- A fantastic blog about programming and human factors, Coding Horror is a blog started by Jeff Atwood back in 2004.
Show Designing in the browser Designing in the Browser explores the intersection of design and front-end development, teaching you how to build beautiful UIs with modern web standards in mind. A collection of code snippets to help you optimize your web projects. Let’s explore all aspects of responsive design, learning how to make sites that look great and work well for everyone.
CSS-Tricks
Jesse Zhou’s website is another web development portfolio to inspire developers that work in different areas. Using Three.js and Blender, Zhou created a 3D portfolio with an interactive experience to showcase his skills, experiences, and hobbies.
24 ways – an annual collection of 24 development and design articles by some of the leading website builders. Boxes and Arrows is all about best practices, innovations, and trends in the topic of design – including information architecture, graphics design, and user interaction design. You can read about findability , counter-arguments of front-loading information above the fold, and web accessibility. Good web design is critical to attracting and making a good first impression on prospective clients, whether you’re designing websites, mobile… Yes, many developers have portfolios on platforms such as GitHub, Behance, Adobe Portfolio, Dribble, and CodePen. Portfolios help to highlight your work and build your professional brand. We’ve listed 25 of the most inspiring and engaging web developer portfolios to provide guidance and inspiration.
Layout patterns
Web development is a specific field that requires excellent knowledge of coding, UX, web design, and many more skills. Online resources make a significant investment in time when you need to get the latest info on new trends and standards, coding languages, and best practices. Useful websites for developers are usually more advanced, tech-oriented, and down-to-earth.
- DeveloperWorks has a knack for writing about complex topics and boiling it down to consumable, understandable articles.
- Nevertheless, it’s an area that develops fast, and it’s essential to support your knowledge and improve your skills.
- In general, the portfolio conveys a sense of originality and confidence in his web design skills.
- William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
- Layout patterns A collection of layout patterns built using modern CSS APIs that will help you build common interfaces such as cards, dynamic grid areas, and full-page layouts.
So, for all the most delightful news on web design best practices and current standards, you should read and bookmarkA List Apart. CSS is basically what’s used to make web pages look pretty, like the pages of a magazine. SitePoint started way back in 2009 and is yet another community-driven development hub on the internet. I do read books too, but sometimes I don’t have time to read a book about web development. When I’m not working on a design project, I like to spend my time discovering new things. Daria is a competent and reliable SEO Blog Manager who makes her best to present you with valuable and useful information on content, web design, and development.